Testing JS Code 🎉
Till a couple weeks ago the idea of testing my JavaScript code seemed cumbersome, it was something I avoided at all turns, thinking it was a waste of time.
As a workaround I made sure I tested severally any feature I implemented, little did I know picking this over automated testing wasn't an efficient use of my time.

“If you don’t like testing your product, most likely your customers won’t like to test it either.”
Introduction
One thing you should understand is how broad testing is, there are numerous types of tests your app or code can be run through and there are testers who get paid to carry out these tests.
“Software testers succeed where others fail.”
If you're curious on what becoming a tester entails, you can checkout this article
There is also an outlined course on LinkedIn you can try out
To know the various types of tests we can run, check this article for almost all possible test scenarios, tests can also be created based on what results are required.
But in this particular article we discuss just 3 types of tests which happen to be the most crucial during development Unit, Integration and Functional tests
Benefits of Tests
Upon testing you can be sure users can use your app as intended
You confirm your app doesn't break if bad data or unexpected actions are performed
You get to account for several scenarios and be sure none of them can lead to your data being compromised, accessing or performing unauthorized information or actions
Manual & Automated Testing
Testing can be done manually, where you account for every possible scenario and test your code/application according to that. This approach takes more of your time.
Then there's Automated testing where scripts are written to test these units of code and be sure they function as intended and debugging is a lot easier.
Unit Testing
A Unit test is based on testing a single(unit) part or component of your implementation, without frameworks or integrations.
A Unit can be a single function, module or object
Pros
- Bugs are found early in the development cycle
- Good unit tests serve as project documentation
- Facilitates changes and simplifies integration
- Costs are reduced
Cons
- More code is written
- Not all errors might be caught
How to
There are a few testing frameworks mentioned later in the article, but for now we will be using jest.
Initialize a new project with npm init - y
i. npm install jest | yarn add jest
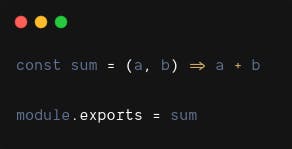
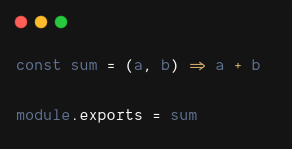
ii. Create a file called sum.js
iii. Define a function and export as a module

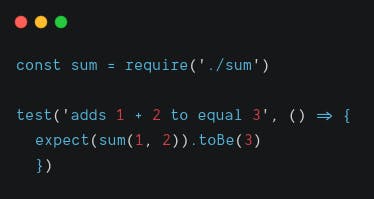
iv. Create a file named sum.test.js this file will define our test(s)

v. Modify the package.json file and add "jest" to the test script
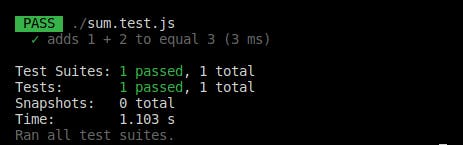
vi. Run the script using npm test. Your test ought to pass

For more information on Jest you can checkout their documentation
Integration Testing
An Integration test confirms that the various modules and services your application use work well together. Services like connecting to a database, fetching data from an endpoint and so on.
A use case will be to test if the various services work together when integrated
Types of Integration Tests
There are various approaches to Integration testing, I will be listing most of them but if you want a more detailed information, read this article
i. Big Bang - For this we wait till all modules and components are built and integrated together and then we test the application as a unit
ii. Incremental - We don't have to wait till all components and modules are built and integrated, we can jump right in and test two or more related modules to check if they behave as intended. We can then gradually test the more modules or components as they are added to the build
iii. Stubs and Drivers - These stand as replicas of modules that are yet to be built or currently unavailable. Stubs and Drivers are specifically developed to to meet necessary requirement for those unavailable modules. Read more on this approach
iv. Top-Down - For this approach high-level modules are tested first and then low-level modules are tested next, both levels are then integrated and tested once more to make sure the application as a whole works as intended
v. Bottom-Up - This is basically the reverse of the Top-Down approach where low-level modules are tested first then the high-level modules, after which both levels are integrated and undergo one final testing to make sure the application fits and all systems are a go!
vi. Sandwich - This is the combination of both the Top-Down and Bottom-Up approach. The advantages of both approaches are used here. This is also known as Hybrid Integration Testing
How to
i. Prepare integration test plan
ii. Decide on test case scenarios, or scripts
iii. Execute the test cases and document any bugs
iv. Track and re-test bugs
v. Repeat steps (iii) and (iv) until the test plan is completed
Functional Testing
This testing makes sure that built products match the requirements or specifications listed
How to
We test each function of the application by providing any needed input and verify that the output is what we desire it to be
Where the function could be to test if a user can login successfully, adds a new product to cart
Coverage
The Functional tests cut across all aspects of the product, from the the user interface, to the Client/Server communication, APIs, Database, Security

Testing Tools
- Jesting
- Mocha
- Jasmine
- Puppeteer
- Enzyme
- Cypress
Resources
- wiki.mozilla.org/ServerJS/Unit_Testing
- guru99.com/integration-testing.html
- guru99.com/functional-testing.html
- guru99.com/unit-testing-guide.html
- professionalqa.com/stubs-and-drivers
Conclusion
Although there might be some confusion between Functional and Unit tests, a major takeaway is to note that Unit tests are performed by developers while Functional tests are performed by Testers

Just like that we have come to the end of this sweet and brief discussion on Testing Your Javascript Code